What?
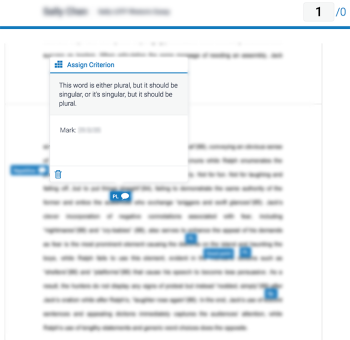
This post is about something new I’ve been trying in the past couple of months: providing feedback for my students’ essays via links to screencasts. I make a recording of the essay on my screen and record my voice and mouse cursor as I go through each portion. I call it, “conversationalish” because it’s a one-sided conversation, rather than a full conversation. See the video below for an example that I made up.
It would be easy to do this for any type of digitally-submitted assessment, and I will be trying it out with other types of assessment soon.
Why?
I realized that students who come to me to discuss their feedback are doing so because conversations can give much more information that written feedback. Ideally, I would converse with each student about everything they do, but that’s not possible, so I decided to try for to get some of the benefits through a one-sided conversation.
Screencasting the comments allows me to differentiate their feedback, too. Before each assessment that the students submit, I ask them to indicate on the assessment whether they would like video feedback or written feedback. This way the each student receives the type of feedback that she finds more useful.
My Impressions
My feedback is more thorough because I can explain a specific point of feedback in a way and level of detail that that an individual student requires.
I’m giving a lot more positive feedback mixed in with portions that the students need to strengthen. This surprised me, but I think it’s because the “conversation” makes the process seem more human.
Marking is faster than it is when it’s written because the process of speaking through a point is faster than it is when writing a point. This does depend on two things, though: 1) that I have settled into an efficient workflow (see below), and 2) that I’m not normally just writing something like “awkward,” but I often explain what is awkward and suggests strategies that could improve the awkwardness.
Students’ Impressions
Approximately two-thirds of my students have requested video feedback, and one-third have requested written feedback.
Based on the results of an anonymous survey, I have found the following benefits to screencast feedback:
- It’s more like a personal conversation and is less intimidating.
- The feedback is clearer and more focused.
- It’s more engaging.
- Using the mouse cursor let them visualize the feedback, which is tougher with static text.
And the following detriments:
- It’s more difficult to go back and review feedback that is spoken in a video, rather than written.
- It doesn’t suit every student’s learning style (which is why I now offer a choice).
It would be good to address the difficulty of going back and reviewing the feedback. I’ll have to figure that out somehow. I do write an overall comment of strengths and things to strengthen at the end of the essay so that it’s easier to review the larger points, but it doesn’t provide the specific details.
My Workflow
- Open up my screencasting software. I use Camtasia, but there are others, even QuickTime.
- Bring up the student’s assessment on the screen.
- On a piece of paper, write down notes about things I would like to mention from the first paragraph or two. (e.g. “specific, engaging thesis statement”, “misplaced modifier with ‘reading a book’”)
- Use the screencasting software to record as I discuss the first paragraph or two. My notes guide me. I also like to mention what I’m hoping to see as I continue reading (e.g. “This makes me think you are going in an direction with your analysis, so I’m going to now look to see if you fully explain it in the next portion.”)
- Repeat with the next portion of the assessment until it’s complete. Annotate the video so that the mark is written near the end or just speak the mark into the video.
- Write an overall comment of strengths and things to strengthen at the end of the assignment.
- Upload the video to Google Drive and share the link with the student.
This is all a work in process, but it’s something that looks to hold a lot of potential.




 At the end of February, 2016, I was fortunate enough to go to the Northwest Council for Computer Education (NCCE) conference in Seattle. I’ve become a bit soured on conferences lately, but I wanted to work on my presentation skills, so I applied to present, was accepted, and decided to attend this one.
At the end of February, 2016, I was fortunate enough to go to the Northwest Council for Computer Education (NCCE) conference in Seattle. I’ve become a bit soured on conferences lately, but I wanted to work on my presentation skills, so I applied to present, was accepted, and decided to attend this one.